入门套件
简介
为了让您在构建新的 Laravel 应用程序时有一个良好的开端,我们很乐意提供身份验证和应用程序入门套件。这些套件会自动为您的应用程序搭建所需的路由、控制器和视图,以注册和验证应用程序的用户。
虽然我们欢迎您使用这些入门套件,但它们不是必需的。您可以通过简单地安装 Laravel 的全新副本,从头开始构建自己的应用程序。无论哪种方式,我们相信您都会构建出伟大的东西!
Laravel Breeze
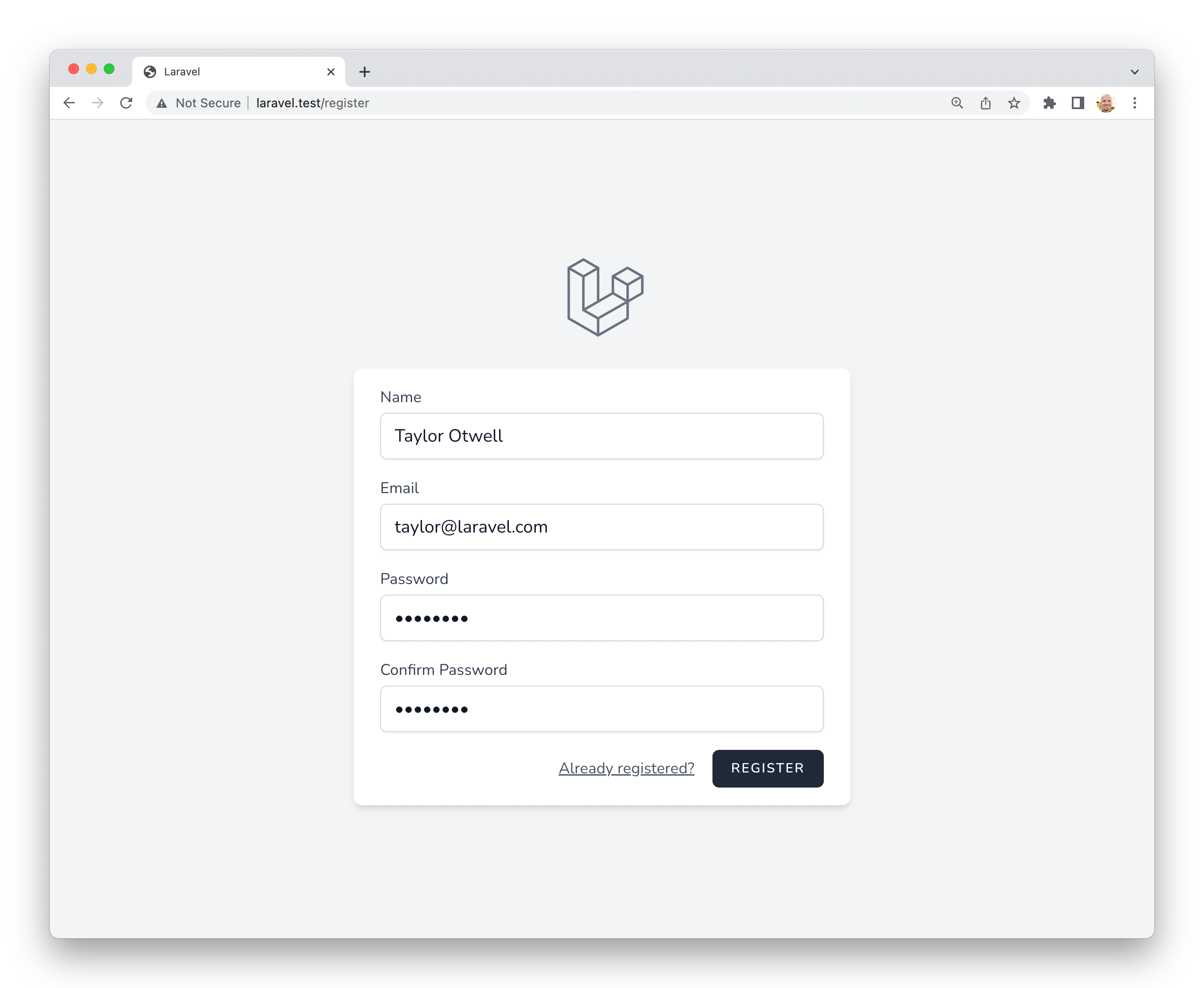
Laravel Breeze 是 Laravel 所有 身份验证功能的最小、最简单的实现,包括登录、注册、密码重置、电子邮件验证和密码确认。此外,Breeze 还包括一个简单的“个人资料”页面,用户可以在其中更新姓名、电子邮件地址和密码。
Laravel Breeze 的默认视图层由使用 Tailwind CSS 样式化的简单 Blade 模板组成。此外,Breeze 还基于 Livewire 或 Inertia 提供脚手架选项,可以选择使用 Vue 或 React 进行基于 Inertia 的脚手架。

Laravel 训练营
如果您是 Laravel 的新手,请随时加入 Laravel 训练营。Laravel 训练营将引导您使用 Breeze 构建您的第一个 Laravel 应用程序。这是了解 Laravel 和 Breeze 所提供一切的绝佳方式。
安装
首先,您应该创建一个新的 Laravel 应用程序。如果您使用Laravel 安装程序创建您的应用程序,系统会提示您在安装过程中安装 Laravel Breeze。否则,您需要按照以下手动安装说明进行操作。
如果您已经创建了一个没有入门套件的新 Laravel 应用程序,您可以手动使用 Composer 安装 Laravel Breeze
composer require laravel/breeze --dev在 Composer 安装 Laravel Breeze 包后,您应该运行 breeze:install Artisan 命令。此命令将身份验证视图、路由、控制器和其他资源发布到您的应用程序。 Laravel Breeze 将其所有代码发布到您的应用程序,以便您可以完全控制和查看其功能和实现。
breeze:install 命令将提示您选择首选的前端堆栈和测试框架
php artisan breeze:install php artisan migratenpm installnpm run devBreeze 和 Blade
默认的 Breeze “堆栈”是 Blade 堆栈,它使用简单的 Blade 模板 来渲染应用程序的前端。可以通过在不使用其他附加参数的情况下调用 breeze:install 命令并选择 Blade 前端堆栈来安装 Blade 堆栈。在安装 Breeze 的脚手架后,您还应该编译应用程序的前端资源
php artisan breeze:install php artisan migratenpm installnpm run dev接下来,您可以在 Web 浏览器中导航到应用程序的 /login 或 /register URL。所有 Breeze 的路由都定义在 routes/auth.php 文件中。
要了解有关编译应用程序 CSS 和 JavaScript 的更多信息,请查看 Laravel 的Vite 文档。
Breeze 和 Livewire
Laravel Breeze 还提供 Livewire 脚手架。Livewire 是一种仅使用 PHP 构建动态、反应式前端 UI 的强大方法。
Livewire 非常适合主要使用 Blade 模板的团队,并且正在寻找类似于 Vue 和 React 等 JavaScript 驱动的 SPA 框架的更简单替代方案。
要使用 Livewire 堆栈,您可以在执行 breeze:install Artisan 命令时选择 Livewire 前端堆栈。在安装 Breeze 的脚手架后,您应该运行数据库迁移
php artisan breeze:install php artisan migrateBreeze 和 React / Vue
Laravel Breeze 还通过 Inertia 前端实现提供 React 和 Vue 脚手架。Inertia 允许您使用经典服务器端路由和控制器构建现代的单页 React 和 Vue 应用程序。
Inertia 让您可以享受 React 和 Vue 的前端功能,以及 Laravel 的令人难以置信的后端生产力和闪电般的 Vite 编译。要使用 Inertia 堆栈,您可以在执行 breeze:install Artisan 命令时选择 Vue 或 React 前端堆栈。
当选择 Vue 或 React 前端堆栈时,Breeze 安装程序还会提示您确定是否需要 Inertia SSR 或 TypeScript 支持。在安装 Breeze 的脚手架后,您还应该编译应用程序的前端资源
php artisan breeze:install php artisan migratenpm installnpm run dev接下来,您可以在 Web 浏览器中导航到应用程序的 /login 或 /register URL。所有 Breeze 的路由都定义在 routes/auth.php 文件中。
Breeze 和 Next.js / API
Laravel Breeze 还可以搭建一个身份验证 API,该 API 可以随时验证现代 JavaScript 应用程序,例如由 Next、Nuxt 等驱动的应用程序。要开始使用,请在执行 breeze:install Artisan 命令时选择 API 堆栈作为所需的堆栈
php artisan breeze:install php artisan migrate在安装过程中,Breeze 会向应用程序的 .env 文件添加一个 FRONTEND_URL 环境变量。此 URL 应为您的 JavaScript 应用程序的 URL。在本地开发期间,这通常是 https://:3000。此外,您应确保将 APP_URL 设置为 https://:8000,这是 serve Artisan 命令使用的默认 URL。
Next.js 参考实现
最后,您已准备好将此后端与您选择的前端配对。Breeze 前端的 Next 参考实现可在 GitHub 上获得。此前端由 Laravel 维护,并且包含与 Breeze 提供的传统 Blade 和 Inertia 堆栈相同的用户界面。
Laravel Jetstream
虽然 Laravel Breeze 为构建 Laravel 应用程序提供了一个简单而最小的起点,但 Jetstream 使用更强大的功能和其他前端技术堆栈来增强该功能。对于 Laravel 的新手,我们建议在升级到 Laravel Jetstream 之前,先通过 Laravel Breeze 学习入门。
Jetstream 为 Laravel 提供了一个设计精美的应用程序脚手架,包括登录、注册、电子邮件验证、双因素身份验证、会话管理、通过 Laravel Sanctum 提供的 API 支持以及可选的团队管理。Jetstream 使用 Tailwind CSS 设计,并提供 Livewire 或 Inertia 驱动的前端脚手架供您选择。
有关安装 Laravel Jetstream 的完整文档,请参见官方 Jetstream 文档。
